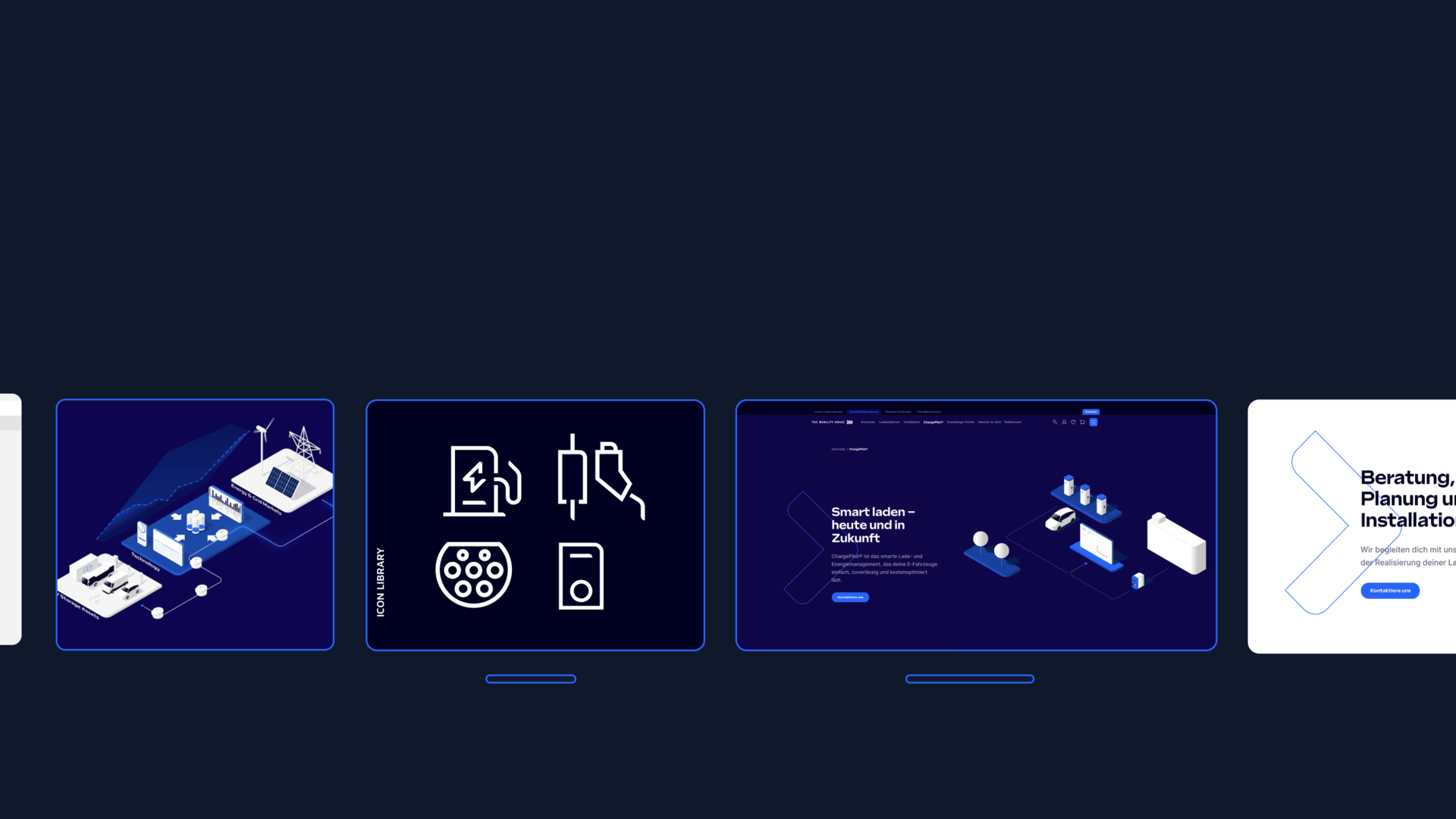
Die konsistente Corporate Identity hilft The Mobility House, die Marke des Unternehmens eindeutig zu identifizieren und sich von Wettbewerbern abzuheben. Durch wiedererkennbare visuelle Elemente wie Logo, Farben und Schriftarten können Kunden die Marke leichter erkennen und sich daran erinnern. So sind die Pfeile beispielsweise Wiedererkennungselemente für die verschiedenen Marken von The Mobility House. Sie können auf verschiedene Arten eingesetzt werden und bilden so produktübergreifend eine solide Marken-Basis.
More
than a
Website.
Case Study: The Mobility House
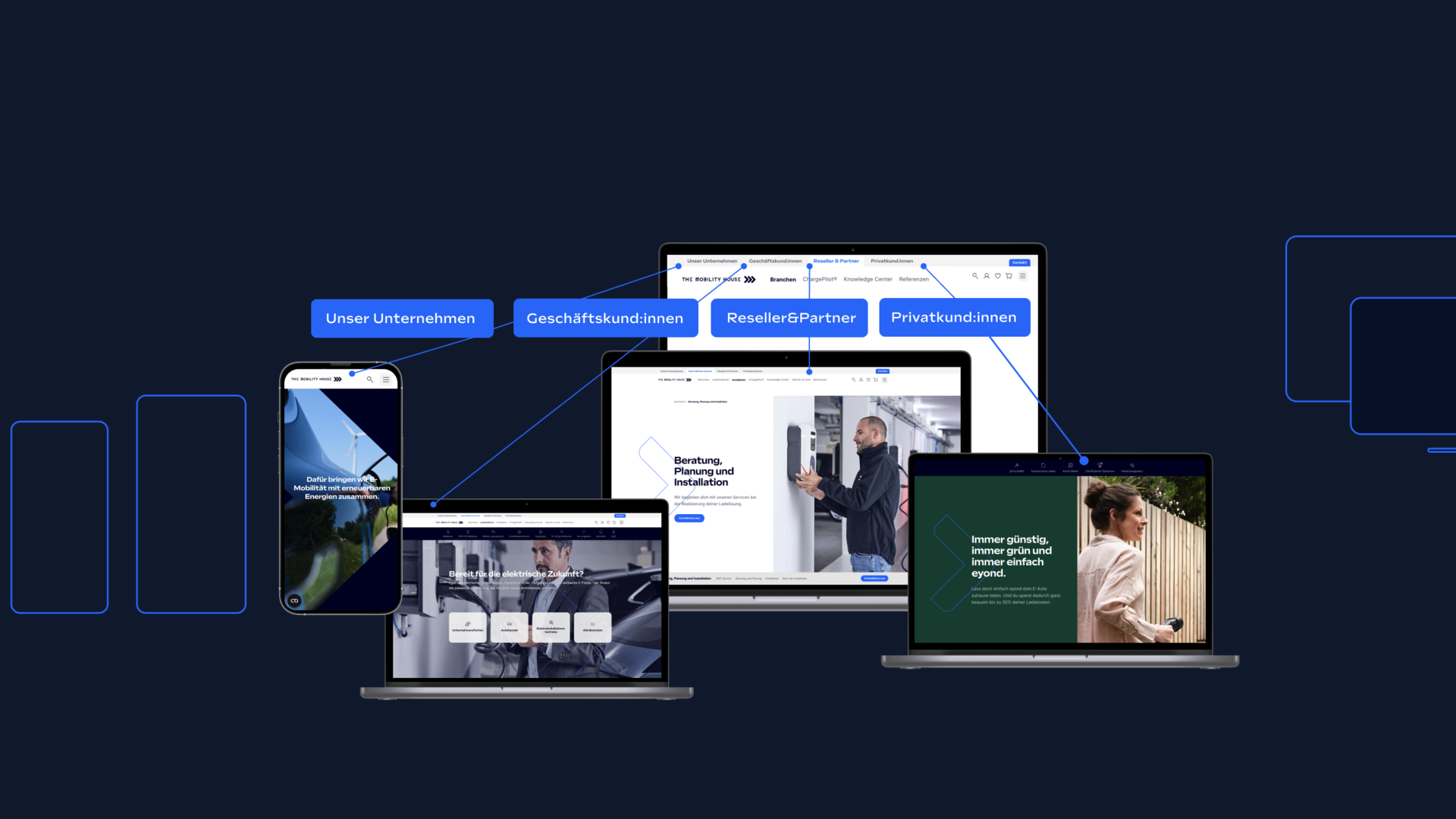
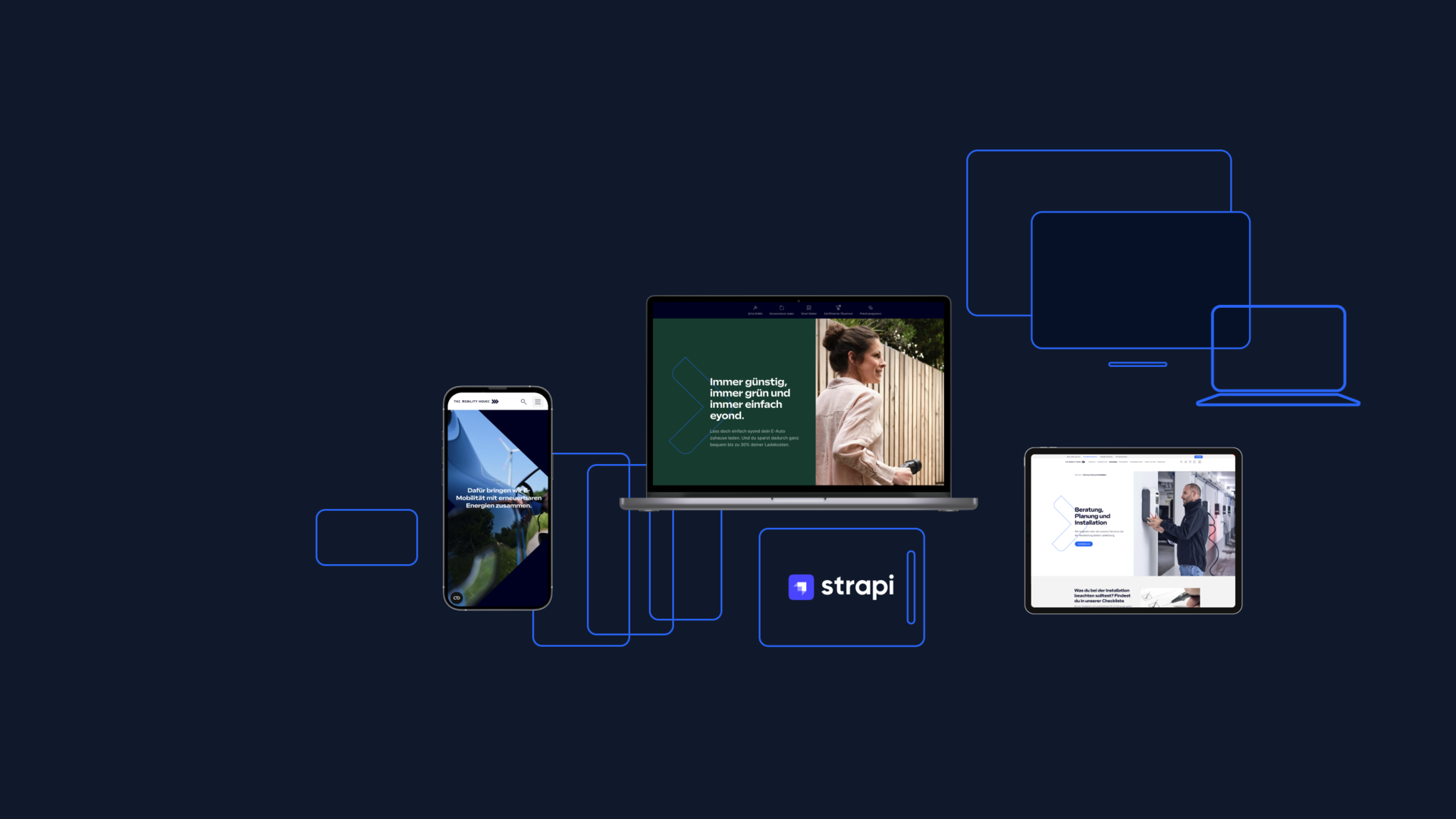
Rebranding & Tech Switch auf Headless CMS für
Technologiemarktführer im Bereich eMobilität.